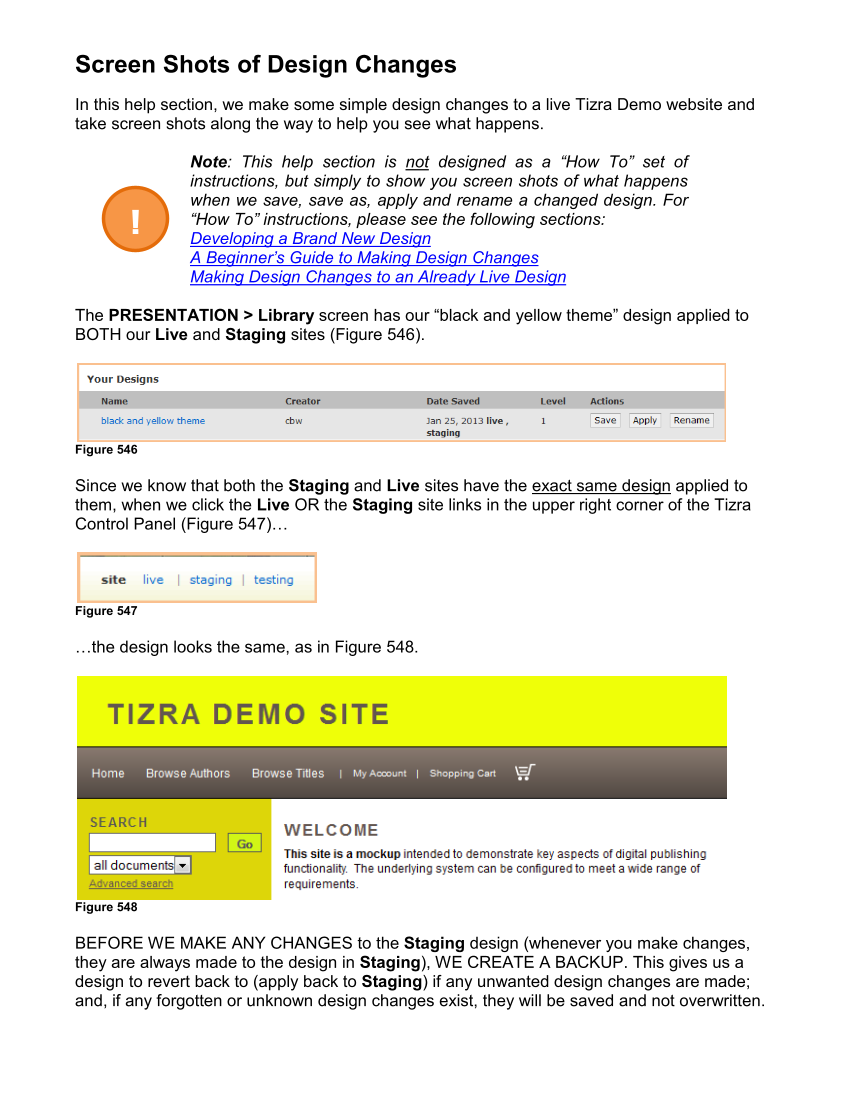
Screen Shots of Design Changes In this help section, we make some simple design changes to a live Tizra Demo website and take screen shots along the way to help you see what happens. Note: This help section is not designed as a “How To” set of instructions, but simply to show you screen shots of what happens when we save, save as, apply and rename a changed design. For “How To” instructions, please see the following sections: Developing a Brand New Design A Beginner’s Guide to Making Design Changes Making Design Changes to an Already Live Design The PRESENTATION Library screen has our “black and yellow theme” design applied to BOTH our Live and Staging sites (Figure 546). Figure 546 Since we know that both the Staging and Live sites have the exact same design applied to them, when we click the Live OR the Staging site links in the upper right corner of the Tizra Control Panel (Figure 547)… Figure 547 …the design looks the same, as in Figure 548. Figure 548 BEFORE WE MAKE ANY CHANGES to the Staging design (whenever you make changes, they are always made to the design in Staging), WE CREATE A BACKUP. This gives us a design to revert back to (apply back to Staging) if any unwanted design changes are made and, if any forgotten or unknown design changes exist, they will be saved and not overwritten. !
Downloaded from Tizra Support Resource Hub (support.tizra.com) by unknown.