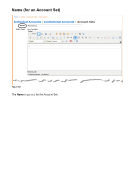
Figure 602 6. Click the Save button and the image will be uploaded to the server. 7. Click the Publish button then select Staging and Live. This will make the image available for use in your designs. A set of URLs will appear, which you can use to reference the image in your code. The Relative URL is usually best, since it will work the same on your Staging, Testing and Live sites. Note: Unlike Properties, Global Headers, Stylesheets, and Layouts, Images are NOT specific to any particular design, and can be referenced from any design on your site. If you delete an image or publish changes to it, the change will affect all the designs that include it. !
Downloaded from Tizra Support Resource Hub (support.tizra.com) by unknown.